表单按钮(上)
表单 input 控件中的按钮
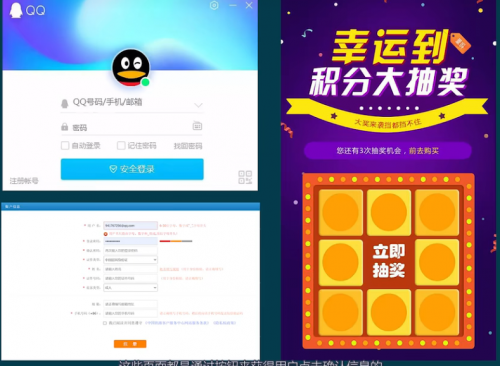
按钮在我们的生活中随处可见,比如:QQ登录界面中的登录按钮,12306购票系统中的注册按钮,以及购物完成之后的"开始抽奖"按钮等等,这些页面都是通过按钮来获得用户点击确认信息的。

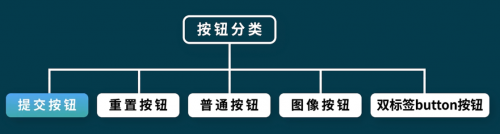
表单控件中的按钮总共分为5类。分别是:提交按钮、重置按钮、普通按钮、图像按钮以及双标签button 按钮。

先来介绍第一类:提交按钮 。他具有 点击确认提交信息,同时发送表单数据给后台的功能。
提交按钮也是通过 input 控件实现,定义 type 的值为 submit sei 即可。submit 就是提交的意思。
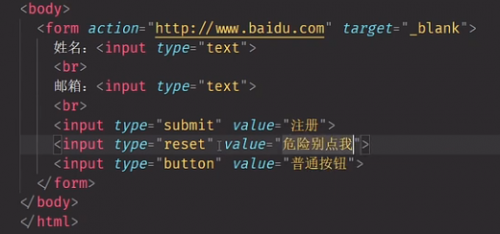
打开编辑器,新建一个 input_button.html 页面,完成基础代码,在 body 添加 form 标签,在form 标签内部添加文本 "姓名:" ,再添加一个 input 输入框标签,type 属性值为 text,在输入框后面添加 br 标签换行。
在 form 里再次添加文本 "邮箱:",再添加一个 input 输入框标签,type 属性值同为 text,再添加一个 br 换行标签。
最后在 form 里添加 input,type 属性赋值为 submit。se 保存。
在浏览器中打开页面,输入姓名和邮箱地址,点击 "提交" 按钮。
表单提交后,页面发生了什么变化?其实,当我们点击按钮时,发生了三件事:第一件事:页面刷新了;第二件事:输入框的内容消失了;第三件事:浏览器地址栏里多了一个问号。我们刷新一下页面,再次操作一遍,大家仔细观察。
刷新,填入姓名和邮箱,点击 "提交",我们发现页面闪了一下,这里多了个问号,输入框的内容也消失了。下面,我们来揭露三件事背后隐藏的真相。
页面为什么刷新了?事情的真相是:当用户填写完表单,点击提交按钮,数据提交给了网站的后台服务器,后台服务器再将数据保存到数据库中。这里的服务器会给网页的表单提供一个访问地址。
回到编辑器,我们已经觉察到,form 表单里并没有定义服务器地址。那如何定义呢?
我们需要在 form 标签上定义一个 action 属性,action 是行动的意思,就是用户点击提交按钮后,做什么动作。事实上它的值就是服务器的地址。这个地址咱们得找后端的小伙伴去要,当然,你可以写一个任意的网站地址测试一下。
回到编辑器,我们给 form 定义 action 属性,赋值为:http://www.baidu.com (全部读出来),保存页面。
回到浏览器,刷新。填写姓名和邮箱,点击 "提交" ,惊奇的一幕发生了,页面跳转到了百度首页,页面的地址里也多了一个问号。其实也不奇怪,因为我们就打算将数据提交给百度。
那你可能会问,数据真的存到百度的数据库里了吗?难道我把百度服务器给黑了?没那么容易,现在只是一厢情愿,百度同意接受我们的请求才可以。
回到编辑器,我们把 form 的 action 属性去掉。注意,如果不定义 action,浏览器默认会把当前的页面地址当成是 action 的值。我们保存一下页面。
回到浏览器,刷新。填写姓名和邮箱,再次 "提交" 。由于表单提交给了页面自己,收到自身提交的信号后,作为响应,自己又打开了一下页面,所以页面刷新了。由于页面刷新了,原来在表单里填写的内容也不见了,其实也可以保留这些内容。
方法就是给 form 标签定义一个 target 属性,属性值和链接的target属性值一样,可以是 _blank,也可以是 _self。
回到编辑器,给 form 定义 action 属性,值仍旧为百度首页地址。再定义 target 属性,值为 _blank。保存。
回到浏览器,刷新。填写姓名和邮箱,再 "提交"一下,我们发现百度首页在新的窗口里打开了,我们自己的页面没有刷新,内容也会保留。
继续学习第二类按钮:重置按钮。如果用户想擦除已填写的表单内容,或者想获得一个空表单,重新填写内容,点击这个重置按钮就可以实现了。
重置按钮定义的语法是,将 input 控件的 type 属性值定义为 reset。reset 意为重置,复位。
回到编辑器,在提交按钮后面再定义一个input标签,type 属性值为 reset。保存。
回到浏览器,刷新,页面表单多了一个重置按钮。输入姓名和邮箱的测试数据,点击 "重置" 按钮,我们输入的数据就被清空了。
接下来学习第三类按钮:普通按钮。顾名思义,一个普通按钮,没有任何的功能。
普通按钮定义的语法是,将 input 控件的 type 属性值定义为 button。button 就是按钮的意思
回到编辑器,再定义一个input标签,type 属性值为 button。保存。
回到浏览器,刷新,页面中多了一个没有名字的按钮,我们可以给按钮起个名字。
返回编辑器,给普通按钮的 input 控件再定义一个 value 属性,赋值为"普通按钮"。保存。
回到浏览器,刷新,按钮有了名字,我们输入一些测试数据,点击普通按钮,没有任何功能。
受此启发,我们能不能给提交和重置按钮起个别名呢?
返回编辑器,给提交按钮再定义一个value属性,值为 "注册";给重置按钮也定义一个value属性,值为 "危险,别点我"。

回到浏览器,刷新,按钮的名字被修改了。填写一些测试数据,点击 "重置",功能依然在。
这节课,提交、重置和普通三类按钮就讲完了,大家赶紧自己练习一下吧。

相关推荐HOT
更多>>
怎么将string字符串转换成byte[]数组?
例如,使用默认字符集转换可以如下所示: 也可以指定字符集: 这将使用UTF-8字符集将字符串转换成字节数组。详情>>
2023-04-25 17:14:58
如何禁用浏览器的前进和后退功能
URL) 本质就是在进入页面或者路由跳转的时候在历史记录中保存一条没有意义的记录,这样用户在点击前后后退按钮的时候就没有效果。详情>>
2023-04-19 10:36:58
react传值是什么意思?
react是组件化的框架,组件实例间作用域是互相隔离的,所以组件间的通信就变成了开发过程中常常要解决的问题,根据场景可以分为: 父子组...详情>>
2023-04-18 17:23:22
使用IE浏览器遇见过哪些兼容问题?
在IE6中,块元素设置float并且有水平方向的margin时,margin显示出来会比设置的值大,会导致最后一块元素被顶到下面去; 解决办法:在CSS文...详情>>
2023-04-12 09:21:12






















 京公网安备 11010802030320号
京公网安备 11010802030320号