表单按钮(下)
表单 input 控件中的按钮。
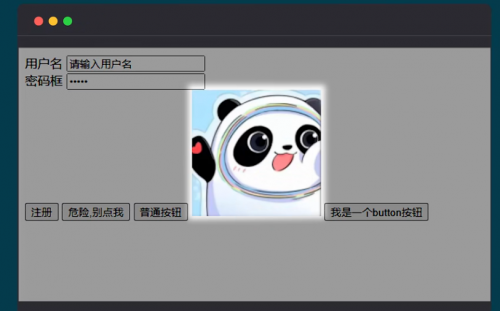
接着学习第四类按钮:图像按钮。它的功能和提交按钮一样,只是用图片代替了提交按钮的外观。

定义图像按钮的语法为:input 输入控件的 type 值定义为 image,意为图像。既然是图像按钮,那就需要引入一张图片,所以还需要定义 src 属性,属性值,为图片的路径。
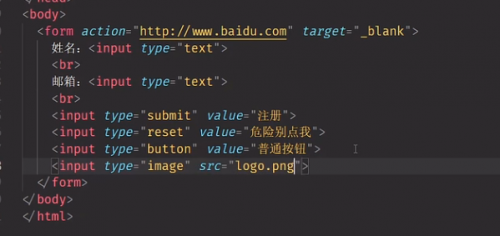
回到编辑器,继续在 input_button.html 页面中操作,在普通按钮后面添加一个新的 input,并将 type 属性赋值为 image,再定义一个 src 属性,图片的路径为 logo.png。
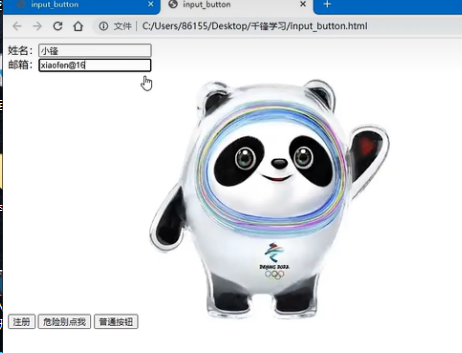
回到浏览器,一个冰墩墩的图像按钮就做好了。当鼠标滑到图片上时,指针变成了小手。填写一些数据,单击图像按钮,表单提交了。


如果你嫌图片太大,可以给这个图像按钮的 input 添加 width 和 height 属性,设置成你想要的大小,可以自己动手试试。
继续学习第五类按钮:双标签 button 按钮。双标签 button也能实现表单的提交功能。
定义它的语法为:尖角号button 尖角号/button,按钮的名字在标签里定义。 ()
回到编辑器,在图像按钮后面定义定义 button 标签,在标签里定义按钮的名字 "button按钮"。保存。
回到浏览器,刷新,双标签 button 按钮制作完成了。输入一点测试数据,点击button按钮,表单提交了。
提示一下,双标签 button 按钮在 form 里,默认具备点击提交表单的能力。如果为它添加 type 属性,赋值为 button,它就变成了普通的按钮。
回到编辑器,在button标签上定义 type 属性,值为 button。保存。
回到浏览器,刷新。单击 "button按钮",提交表单的功能消失了。

相关推荐HOT
更多>>
怎么将string字符串转换成byte[]数组?
例如,使用默认字符集转换可以如下所示: 也可以指定字符集: 这将使用UTF-8字符集将字符串转换成字节数组。详情>>
2023-04-25 17:14:58
如何禁用浏览器的前进和后退功能
URL) 本质就是在进入页面或者路由跳转的时候在历史记录中保存一条没有意义的记录,这样用户在点击前后后退按钮的时候就没有效果。详情>>
2023-04-19 10:36:58
react传值是什么意思?
react是组件化的框架,组件实例间作用域是互相隔离的,所以组件间的通信就变成了开发过程中常常要解决的问题,根据场景可以分为: 父子组...详情>>
2023-04-18 17:23:22
使用IE浏览器遇见过哪些兼容问题?
在IE6中,块元素设置float并且有水平方向的margin时,margin显示出来会比设置的值大,会导致最后一块元素被顶到下面去; 解决办法:在CSS文...详情>>
2023-04-12 09:21:12






















 京公网安备 11010802030320号
京公网安备 11010802030320号