表单的数据采集和提交
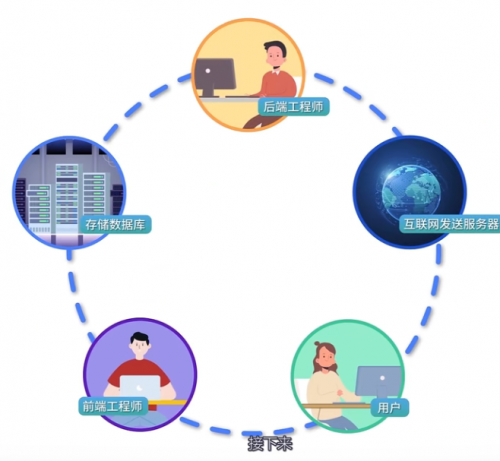
在实现 form 表单数据采集和提交之前,我们首先了解一下前后端协作的流程。
我们前端工程师做好表单后,交给用户在浏览器上填报,用户填完信息后,点击提交按钮,数据通过互联网发给了服务器,后端工程师在服务器上开发程序,接收用户提交过来的数据,最后在把数据存入数据库。

接下来,我们做一个用户登录的案例,具体演示一下这个流程。
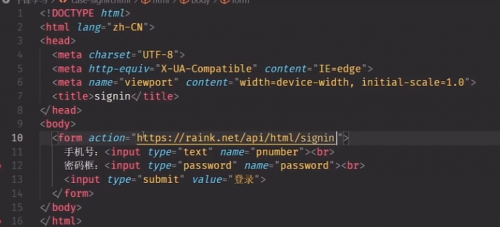
打开编辑器 ,新建一个 case-signin[saɪn ɪn].html 文件,补全基础代码,在 body 里添加 form 标签。
在 form 标签里编写标题 "手机号 : ",后面添加一个 input 标签,属性 type 的值为 text,再添加一个 br 标签。
编写标题 "密码: ",后面再添加一个 input 标签,属性 type 的值为 password,再添加一个 br 标签。
最后再添加一个 input 标签,定义 type 属性值为 submit,value 属性值为登录。保存文件。
在浏览器中打开页面,表单制作好了。输入一个合法的手机号:"15120085233",你也可以输入自己的手机号。再输入一个六位密码 :"123456",点击提交。仔细观察,除了地址栏里多了一个问号 “?”,也没有发现什么了。这是因为我们没有收集到表单的数据。
为了收集表单数据,需要给表单控件添加 name 属性。有了这个 name,浏览器会自动为我们收集表单控件数据。
给手机号控件定义 name 属性 ,值为 pnumber (读作p number)。给密码控件定义 name 属性,值为 password。这样,当用户输入手机号和密码时,这两个值就帮助我们存储了用户输入的内容。保存页面。
回到浏览器,刷新。再次输入手机号和密码,点击提交。你会发现:地址栏的页面名字后面除了问号,还有一串字符,仔细分析一下:这串字符由 & 符号连接了两个部分。不难发现,每一部分的等号前面,是表单控件定义的 name 值,等号后面,是用户输入的数据。username=xiaofeng&password=123456
配音者(露脸):这下我们豁然开朗,浏览器现在已经帮助我们收集好了数据。接下来需要思考的就是如何将数据提交给服务器了。

回到编辑器。这时,我们可以去后端的小伙伴那里,要到服务器的地址,填在表单的 action 属性里。这是我为大家准备好的服务器地址,可以用它来测试。保存。
回到浏览器,刷新。输入用户名和密码,点击提交,服务器给我们返回了成功的信息!
写到这里也许你会产生疑问 ,作为用户输入的表单内容 ,填写的信息怎么能显示在地址栏呢?这样是不是非常的不安全呢?
的确,如果表单里包含敏感信息,不应该显示在地址栏里。解决方法是给form标签定义 method 属性,最常用的属性值有两个:get 和 post 。
get 是默认值,浏览器会把收集好的表单数据,加到服务器地址的后面,提交给服务器。
post 值,不但能够收集表单的数据,而且不会在地址栏里暴露隐私数据。
回到编辑器 ,给 form 表单定义 method 属性 ,值设置为 post。保存。
回到浏览器,刷新。再次输入手机号和密码,点击提交按钮,服务器同样返回了成功的信息。
你可能很好奇,浏览器会把表单的数据收集到哪里呢?我们能不能看到呢?
在浏览器中,使用 windows 系统的小伙伴按下键盘的F12.使用 Mac 系统的小伙伴按下fn+F12;或者在浏览器窗口里点击鼠标右键,检查,打开开发者工具窗口,选择 network,在 all 页签下点击这个地址,在 Payload[ˈpeɪləʊd] 下面,就能看到我们填写的数据。
实际上,这些数据只有你才能看到,再也不用担心别人窥探你的信息了。
配音者(尾声): 表单的数据收集和提交功能就讲完了,你也来制作一个登录表单吧!

相关推荐HOT
更多>>
怎么将string字符串转换成byte[]数组?
例如,使用默认字符集转换可以如下所示: 也可以指定字符集: 这将使用UTF-8字符集将字符串转换成字节数组。详情>>
2023-04-25 17:14:58
如何禁用浏览器的前进和后退功能
URL) 本质就是在进入页面或者路由跳转的时候在历史记录中保存一条没有意义的记录,这样用户在点击前后后退按钮的时候就没有效果。详情>>
2023-04-19 10:36:58
react传值是什么意思?
react是组件化的框架,组件实例间作用域是互相隔离的,所以组件间的通信就变成了开发过程中常常要解决的问题,根据场景可以分为: 父子组...详情>>
2023-04-18 17:23:22
使用IE浏览器遇见过哪些兼容问题?
在IE6中,块元素设置float并且有水平方向的margin时,margin显示出来会比设置的值大,会导致最后一块元素被顶到下面去; 解决办法:在CSS文...详情>>
2023-04-12 09:21:12






















 京公网安备 11010802030320号
京公网安备 11010802030320号